カンドウのデザイン教室カンドウ先生が教えるデザインのコツ

ジャンプ率とは?
画面にメリハリをつける、対比(大小差)の「ジャンプ」率
ジャンプ率とは、文字や写真、オブジェクトなどの様々な素材に対して、大小という差をつけて対比を出すことをいいます。
なぜ、対比を出すのが良いのかというのは、情報をより簡単に“脳へ理解させる”からです。
デザインをするというのは、「より強く内容を相手に伝えること」が大事です。
そこで相手に伝え易くするために、ジャンプ率を使って画面を整理してあげるのです。
では下の図をご覧ください。※内容はダミーなので画像として見てください

1.タイトルをつける
現状の内容では、文字が全て同じ大きさでぱっと見「何が書かれているかわからない」となりますよね。
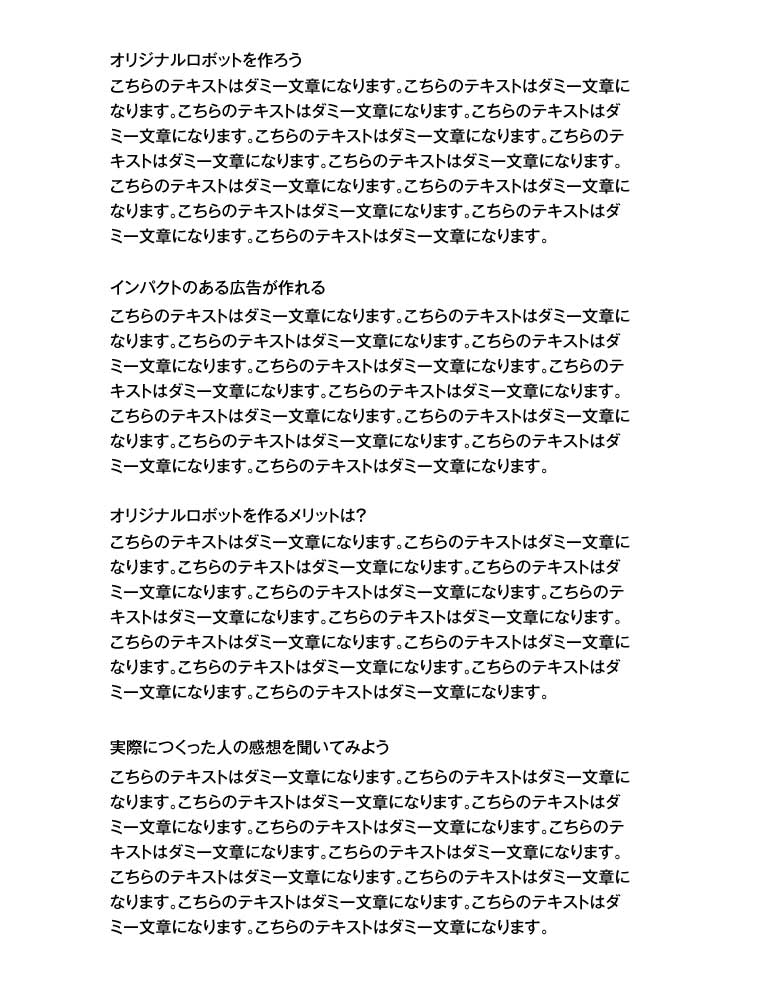
そこで、まずそれぞれの内容を簡単に説明したタイトル(キャッチ)を作ります。
タイトルをつくることで、そのカテゴリーにはどんなことが書いてあるか、簡単に理解することができるようになります。

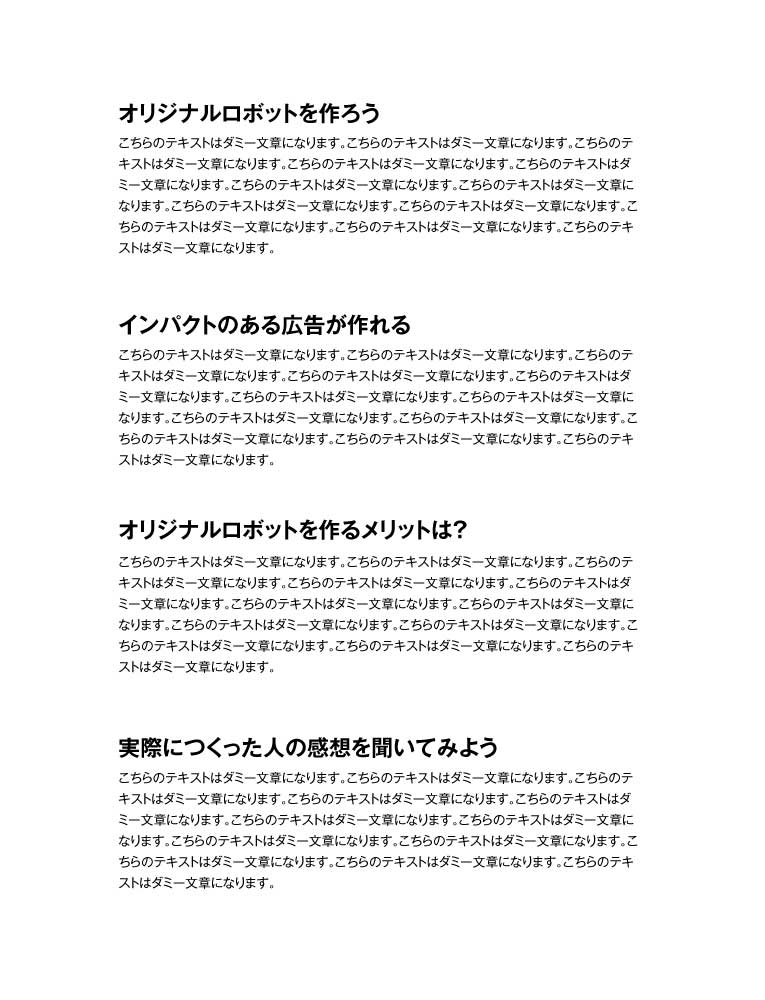
2.さあ、ジャンプ率を使おう!
タイトルをつけることで、何がそこに書かれているかがわかりやすくなりました。
でも、同じ文字の大きさで記載しているのでちょっとわかりづらいですよね。。。
そこで、『ジャンプ率』を使って
タイトルと内容の大きさを対比させます。大きい文字の方が目に入るので『 内容はコレです!興味があれば読んでね♪ 』
という主張が出来るのです。

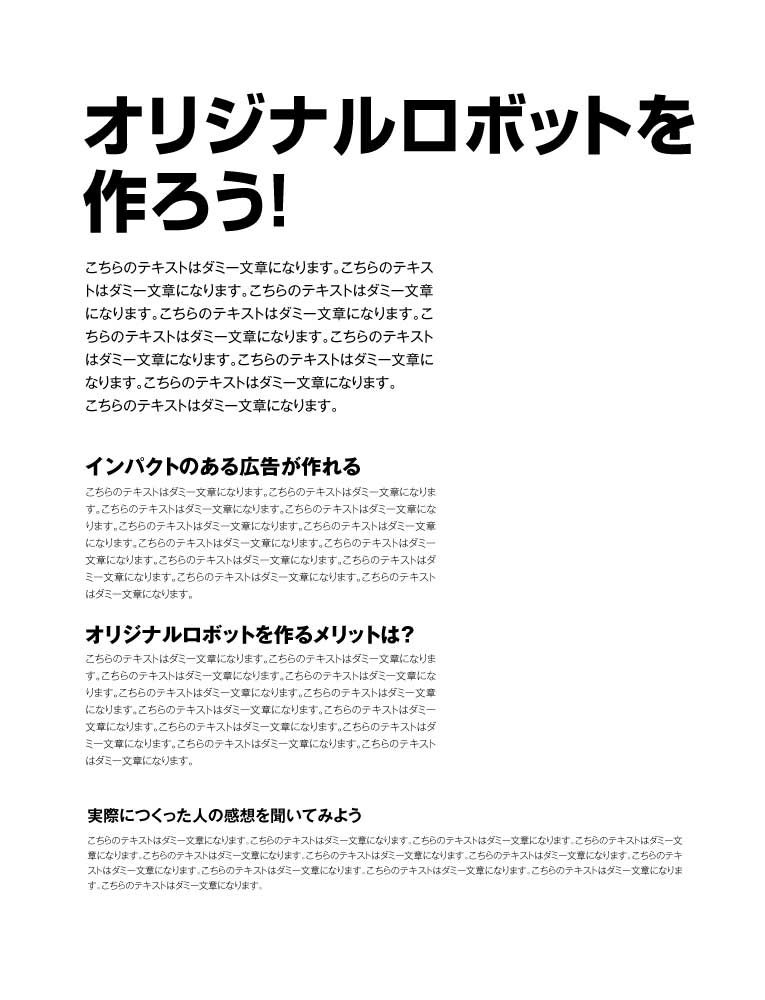
3.それぞれのカテゴリーにもジャンプ率を使ってみる
ここからちょっとレベルアップ。4つのカテゴリーにもジャンプ率を使ってみましょう。
「カテゴリーの中で1番言いたいこと、次に言いたいこと」と順番をつけます。そして、その順番で対比をつけます。
ここで注意したいのが、『大きくするには、小さくしないといけない。』当たり前ですが対比とは差が出て初めて生まれます。
あれもこれもは主張したいはNG。何を言いたくて、何を伝えたいのかの整理が大事なのです。

4.最後はプラスαで感動を
対比をつけたことで、空間が生まれました。そこで「プラスαで内容を連想しやすい画像」を追加しましょう。
(空間を上手く使うデザインテクニックもありますが、それは別のときに)
画像を追加するのは、ジャンプ率とは関係がありませんが、画像は言葉より瞬時に相手へイメージを伝えることが可能です。
内容にあった画像を入れることで相手へ訴求力が更に上がります。

今回の授業はこれで終了です
簡単になりますが、1時間目の「ジェンプ率」の授業は終了です。
あなたもただ文字を並べるだけではなく、デザイン要素を使って相手に上手に想いを伝えましょう。
ジャンプ率を使うときに大事なことは、「伝えたい順番をつくること」です。
